Core Web Vitals : Comprendre et optimiser LCP, FID et CLS
Core Web Vitals : Comprendre et optimiser LCP, FID et CLS
Par Philippe ABIODOUN 15 mars 20229 minutes de lecture
Les normes LCP, FID et CLS spécifiées par Core Web Vitals permettent à Google d’évaluer l’expérience utilisateur sur les sites Web. Découvrez ce que c’est et à quel point c’est important pour le classement de votre site dans les SERPs !
Google réfléchit depuis plusieurs années à l’expérience utilisateur Critères de classement du site Web dans les résultats de la recherche.il a demandé Site Web réactif et chargement rapideAvec la dernière mise à jour, le géant de Mountain View apporte une nouvelle norme à l’analyse de l’expérience utilisateur.réunis sous le nom vitalité du cœur de réseauil est LCP, FID, CLSQue signifient ces normes ? Pourquoi sont-ils importants et comment les utilisez-vous ? Nous en discutons ci-dessous.
dans le texte:
- Core Web Vitals : qu’est-ce que c’est et pourquoi est-ce important ?
- Comment analyser les signaux web de base de votre site web ?
- LCP, FID, CLS : A quoi correspondent ces différents éléments ?
- Comment améliorer vos métriques Core Web Vitals ?
- Vitalité Web de base et optimisation des moteurs de recherche (SEO)
Core Web Vitals : qu’est-ce que c’est et pourquoi est-ce important ?
Séparer le SEO de l’UX n’est plus possible, écoutez expérience utilisateurDepuis plusieurs années, le moteur de recherche n°1 prend en compte . Comportement des internautes Classez les sites dans les SERP. Cela inclut le temps que ces visiteurs passent sur le site, Taux de rebond, le temps de chargement des pages du site, etc. Il est donc toujours nécessaire d’analyser et d’améliorer ces éléments afin d’offrir une expérience utilisateur optimisée aux internautes. Mais avec cela, les créateurs du site échouent toujours. Alors, pour les aider et continuer à fournir des résultats précis, Google a mis en place Core Web Vitals.
Qu’est-ce que la vitalité du réseau central ?
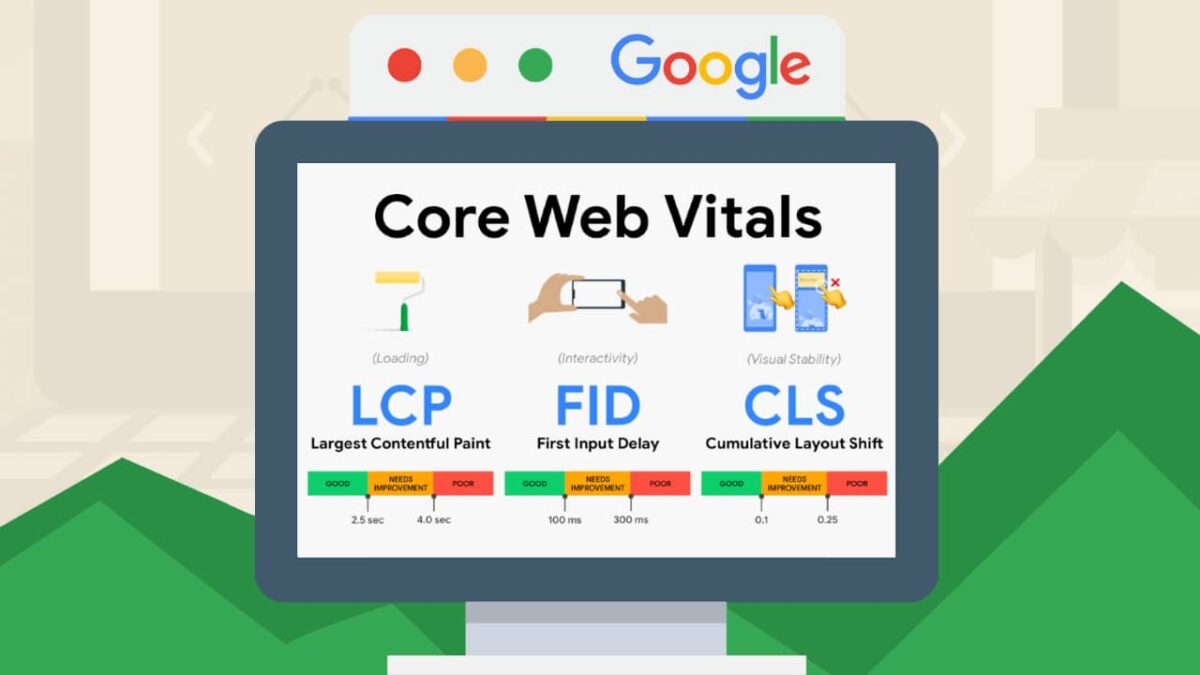
appelé en français signal réseau de baseCore Web Vitals est un ensemble de Trois indicateurs de performance :
- LCP (peinture de contenu maximum) ;
- FID (première temporisation d’entrée);
- CLS (changement de mise en page cumulé).
Ces trois mesures permettent aux propriétaires de sitesApprécier l’expérience utilisateur sur leur plateforme. Ils intègrent également les critères de Google pour le classement des sites Web dans les SERP.Par conséquent, cela devrait encourager les développeurs et les propriétaires à fournir meilleure expérience utilisateur Probablement sur leurs différents sites Web.
Pourquoi devriez-vous vous soucier de Core Web Vitals ?
Core Web Vitals n’est pas nouveau : il existe à partir de 2020, mais moins important. Les choses ont changé aujourd’hui.Ces signaux Web importants commencent à bourdonner dans la communauté SEO Mai 2021 Quand Google a commencé à y penser.
Ce changement est principalement dû à recherche menée par les géants du web et autres partenaires.ils les laissent confirmer expérience utilisateur Une navigation agréable.Ainsi, depuis mai 2021, de nombreux bouleversement est intervenu Classement SERP. cette Meilleur site Web réactif alors gagne important position dans les classements google.
Vous l’aurez compris, tout site qui veut monopoliser la première place dans les résultats de recherche de Google doit désormais Gestion de l’expérience utilisateur de votre site WebIl est donc très important de s’intéresser aux Core Web Vitals.Ces signaux vous permettent non seulement de fournir meilleur site à vos visiteurs, Convertir en clientmais surtout parce qu’ils sont maintenant Considéré dans l’algorithme de classement de Google.
Vrai, Qualité du contenu reste le principal critère de classement. Mais sur les 3 sites qui proposent du contenu premium, le site avec la meilleure expérience utilisateur l’emportera.
VOIR AUSSI : Google Chrome est lent : comment résoudre le problème ?
Comment analyser les signaux web de base de votre site web ?
Le géant de Mountain View a mis en place un certain nombre d’outils pour analyser les signaux réseau de base d’un site Web.Ceux-ci devraient permettre aux propriétaires de sitesAnalyser les performances de leur site internet et de ses éléments techniques les améliorer, si possible. Il s’agit de fournir la meilleure expérience utilisateur qui convient.
L’outil le plus important reste PageSpeed Insights. Aucune compétence particulière n’est requise pour utiliser cet outil. Tout ce que vous avez à faire est de visiter le site Web PageSpeed Insigts. Ensuite, vous devez saisir l’URL de la page du site souhaitée et enfin cliquer sur Analyser. L’outil utilisera le rapport d’expérience utilisateur Chrome (CrUX) pour collecter des données sur l’expérience utilisateur et Lighthouse pour analyser la vitesse des pages. Après quelques secondes, PageSpeed Insights affiche les résultats (sur mobile et desktop) pour les trois signaux de base.Puis il attribue score total sur la pageCe dernier est compris entre 1 et 100 et a une couleur spécifique :
- Entre 0 et 49 : rouge (mauvais score) ;
- Entre 50-89 : orange (score moyen) ;
- Entre 90-100 : Vert (bon score).
Juste en dessous de la note globale, vous avez le jugement de Google sur les éléments techniques de votre site qui doivent être améliorés pour optimiser votre site. Ils sont divisés en deux parties : le hasard et le diagnostic.
De plus, bien que PageSpeed Insights soit toujours le plus complet, ce n’est pas le seul outil que vous pouvez utiliser pour analyser les signaux Web de base de votre site Web.Vous pouvez également consulter les performances de votre site Web sur le tableau de bord Rapport d’expérience utilisateur Chrome (CrUX), passer console de recherchesuivi en temps réel de la vitalité Web de base de votre site Web Extension du réseau Vitals Google Chrome.
VOIR AUSSI : Ordinateur Mac lent : que faire ? Comment booster votre MacBook ou iMac ?
LCP, FID, CLS : A quoi correspondent ces différents éléments ?
LCP, FID et CLS sont les trois signaux réseau de base qui composent Core Web Vitals. Cependant, chacun d’eux joue un rôle spécifique dans l’expérience utilisateur.
LCP : revêtements à teneur maximale
Acronyme de Largest Contentful Paint, qui permet Mesurer le temps de chargement d’une page spécifique d’un site web. Plus simplement, ce signal analyse le temps de chargement du contenu le plus lourd de la page, qu’il s’agisse de texte, de vidéo ou d’images. Vous savez probablement que chaque élément d’une page de site Web a un poids. Dans ce cas, LCP n’analyse pas la durée de tout sur la page.il prend en compte Temps passé sur le plus grand élément de la page Afficher.
Pour Google, la page dont l’élément le plus grand est entièrement affiché Entre 0 et 2,5 secondes il existe une bon LCPEntre 2,5 et 4 secondes, la page a un LCP moyen. Mais lorsque la page est affichée longtemps, l’algorithme de Google considère le LCP comme négatif. De ce fait, le site risque de perdre sa place dans les SERP. Pourquoi?
Selon les données recueillies par Google, les internautes mettent généralement plus de 4 secondes pour quitter un site Web. En conséquence, la page ne fournit pas au visiteur ce qu’il attend. Cela reflète sans aucun doute la citation naturelle du site.
FID : premier délai d’entrée
Acronyme de First Input Delay, cet indicateur permet de Mesurer l’interactivité d’un site webPlus simplement, l’analyse FID Le temps de réponse fourni par le site Web lorsque l’utilisateur clique ou le premier appui sur un élément de la page. Il peut s’agir d’un lien, d’une image ou de tout autre élément de menu. De même, attribuez une valeur à chaque FID de la page.cette bon DIF inclus dans 0 et 100 msEn plus de cela, cela nuit à l’expérience utilisateur.
Lorsqu’un site Web a tendance à prendre beaucoup de temps pour répondre aux interactions des utilisateurs, les taux de conversion visiteur-client sont faibles. Et l’algorithme de classement de Google n’hésite pas à pénaliser les sites. Par conséquent, les propriétaires de sites Web sont très intéressés par l’optimisation du FID de leurs pages Web. Sinon, le référencement de votre site Web pourrait en souffrir.
CLS : Changement de mise en page cumulatif
Acronyme de Cumulative Layout Shift, CLS est autorisé Vérifier la stabilité de la page Web pendant la charge. Plus précisément, lors du chargement de la page, CLS enregistre un comportement étrange Les éléments de la page peuvent inclure : le mouvement de la page, les changements de police, les internautes sautant sans cliquer sur les éléments, le défilement du texte sans raison, entraînant de mauvais liens cliqués, etc.
Ce sont toutes des choses que le signal CLS analyse et envoie à l’algorithme de classement. Si votre score CLS est proche de 0, vous serez heureux. Si la valeur est supérieure à 0,4, votre référencement est à risque. Vous devez donc optimiser votre site Web.
VOIR AUSSI : Comment supprimer une fiche Google My Business ?
Comment améliorer vos métriques Core Web Vitals ?
Afin d’améliorer l’expérience utilisateur sur votre site Web, vous devez optimiser vos signaux réseau de base.Pour ce faire, vous devez d’abord utiliser Outils fournis par Google Suivez les performances de votre plateforme. Suivez également les conseils de PageSpeed Insights.
Après tout, il y a d’autres choses que vous pouvez faire pour améliorer les métriques de santé de votre réseau principal :
- Choisissez un service d’hébergement de qualité : optimisez la vitesse de chargement ;
- Optimiser le poids des médias : plus le média est léger, plus le site Web se charge ;
- Réduisez la charge de travail du serveur : tous les plug-ins cms inutilisés ou tout code inutile doivent être supprimés ;
- Optimisez les polices Web : chargez uniquement les polices nécessaires ou sélectionnez la bibliothèque Google Fonts ;
- Charger uniquement les ressources utiles pour la page ;
- Minimiser l’animation.
Vitalité Web de base et optimisation des moteurs de recherche (SEO)
Pour plus d’informations, regardez la vidéo ci-dessous, où John Mueller, analyste Google Webmaster Trends, explique comment améliorer vos Core Web Vitals pour améliorer le référencement de votre site.
Voici quelques indications qui peuvent vous aider. Il faut être vigilant…



Stay connected